안녕하세요! “뽕을 입히다”입니다! 오늘 강좌는 지난 강좌에 이어서 2편을 진행하도록 하겠습니다!제 강의는 총 30편으로 구성되어 있습니다! 이전 강좌를 못 보신 분들은 아래 링크에서 이전 강좌를 확인하실 수 있습니다!

HTML강좌기초명령배우기1탄안녕하세요.’휴대폰을 입히다’입니다. 오늘 소개해드릴 주제는 HTML 강좌를 다루도록 하겠습니다! 누… blog.naver.com

그럼 2탄 강좌를 시작하도록 하겠습니다! HTML 강좌 기초 DIV 태그 배우기 2편

여러분이 오늘 배울 코드는 DIV라는 코드입니다!

필자는 이전 코드로 진행할 테니 이전 강좌를 못 보신 분들은 보세요!그럼 들어갈게요!먼저 이전 코드 보여드릴게요!

<html style=”color:red;”> <h1> 안녕하세요. 핸드폰 입힐게요. 입니다! </h1></html>

위에 코드 가지고 진행할게요!여러분은 div라는 코드를 아시나요?div는 박스를 연상해주세요! 우선 예시 코드를 드릴게요!

<html> <div> <h1>안녕하세요 핸드폰 입힐게요 입니다! </h1> </div> <div> <h2> 사랑합니다 독자 여러분 </h2> </div> </html>

아래 소스 코드를 입력하세요!div는 상자를 나타냅니다!예를 들어 html라는 큰 박스 안에 div 코드가 2개 들어간 것입니다!div 코드 안에는 h1이라는 코드가 들어있고 div 코드에는 h2라는 코드가 들어있는 것입니다!간단하게 설명하고 있는지는 모르겠지만, 우선 제가 직접 해보면 바로 (아!이거구나! 라고 생각하겠죠!

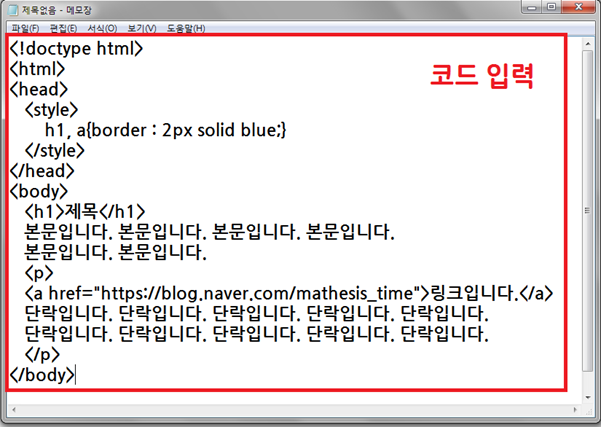
그럼 이 코드를 가지고 어떻게 나오는지 한번 확인해보는 시간을 갖도록 하겠습니다!아래 이미지를 봐주세요!

저처럼 나오면 정확하게 쓴 거예요!혹시 컨트롤+c컨트롤+v 하신건 아니죠?직접 해보지 않으면 태그를 입력하는 일도 많이 늘어납니다!그러면 여기서 DIV는 어떤 역할을 하는지 말씀드리면 지금 보시면

안녕하세요 핸드폰 입힐게요. 입니다! 사랑합니다 독자 여러분.

이렇게 되어 있는 이유는 DIV 태그가 2개 들어가 있기 때문에 이렇게 나오는 거예요!그럼 여기서 추가로 DIV 코드를 아래에 하나 더 넣게 된다면!?<html> <div> <h1> 안녕하세요 핸드폰 입힌다ㅣ. 입니다! </h1> </div> <div> <h2> 사랑합니다.독자 여러분 </h2> </div> <div> <h3> 세 번째 줄이 나타났습니다. </h3> </div> </html>총 div가 닫히는 div를 포함하여 총 3개가 들어가게 되었습니다!하나 더 들어갔다고 생각하시면 돼요!이 코드를 실행해보면 아래 이미지와 같이 표시됩니다!이렇게 3열이 아래로 내려가 있는지 확인할 수 있습니다!div가 계속 밑으로만 내려가?그건 아니에요!div 세 개를 하나로 정렬할 수 있습니다!이것을 설명하려면 박스에 세로를 넣어야 하는데 세로를 넣는 코드는 아래와 같이 추가로 넣어주세요!<html> <div style=”border:2px solid red;”> <h1> 안녕하세요 핸드폰에 입히다. 입니다! </h1> </div> <div style=”border: 2pxsolid blue;”> <h2> 사랑하는 독자 여러분 </h2> </div> <div style=”border: 2pxsolid yellow;”> <h3> </div> </html>이번에 새로운 코드가 나왔어요!1강좌에서 배운 style=”코드가 생겼어요!여기서 추가로 border라는 코드를 넣었는데, border라는 코드는 테두리를 그리는 코드라고 생각하시면 됩니다! 위치를 정확하게 판단하거나 할 때 주로 사용됩니다!설명하자면border : 2pxsolidred; 테두리 입력 두께 설정 색상은 빨간색위에서 설명했어요!컬러도 자유롭게 바꿀 수 있고 두께도 자유롭게 설정할 수 있어요!그럼 어떻게 나오는지 보여드릴게요!자, 이렇게 나오니까 정확하게 따라오신 거예요!다시 본론으로 돌아가고 div는 사용할 때마다 아래로 내려간다?아니요! 일행으로 줄을 설 수 있어요! 어떻게? 아래 소스 코드를 확인하세요!자, 이렇게 나오니까 정확하게 따라오신 거예요!다시 본론으로 돌아가고 div는 사용할 때마다 아래로 내려간다?아니요! 일행으로 줄을 설 수 있어요! 어떻게? 아래 소스 코드를 확인하세요!33퍼센트 하면 화면이 99퍼센트 나옵니다만, 이렇게 하면 브라우저마다 차이가 있고 갈라질 가능성이 있으므로 하나에 나란히 하기 위해서 32퍼센트에 진행했습니다!여기서 추가된 코드를 보여 하자면 width:32%;float:left;라는 코드입니다!width라는 코드는 와이드 가로 길이라고 생각하세요!퍼센트는 인터넷 창 크기, 가로 길이의 32퍼센트만 쓰라고 생각하세요!float:left;이라는 코드는 한마디로 지으려고 생각하면 좋습니다!저는 그냥 정렬할 때 쓰는 코드이라고 생각하지만 사람마다 다른 것 같습니다!한쪽으로 정렬 코드이라고 생각합니다. 결과를 보여습니다!이렇게 박스에 진열되어 있는지 확인할 수 있습니다! 어때요?신기하죠?별로 어렵지 않고 쉽게 접속할 수 있는 코드에요! 근데 지금 보니까 사이즈가 제각각이네요.이것을 사이즈를 나열하고 싶은데 어떻게 해야 하나요?이럴 땐 코드 하나 더 추가해주세요!<html><divstyle=”border:2pxsolidred;width:32%;float:left;height:300px;”><h1>녕하세요<<. ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━위와 같이 코드를 하나 더 추가했습니다!추가한 코드는 height:300px;라는 코드를 추가했습니다!이 코드는 아까 제가 width라는 코드를 가로 사이즈라고 했는데 height라는 코드는 세로 사이즈라고 보시면 됩니다!height:300px;세로 사이즈를 300px로 설정한다.라는 의미로 생각하시면 될 것 같아요!그럼 결과를 다시 봐야겠네요!?이렇게 나오면 정확하게 입력했다고 생각하시면 됩니다! 박스 3개 나열해봤습니다!그런데 지금 색이 겹치는 부분이 보이네요?이거 어떻게 해야 되나요? 추가로 코드 하나 더 배워볼게요!<html><divstyle=”border:2pxsolidred;width:32%;float:left;height:300px;margin-left:10px;”><h1>녕하세요<<。 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━자 코드 하나 더 추가했어요!이 코드는 뭐야? 예를 들면 박스가 지금 겹쳐 있으니까 박스 밖으로 사이즈를 늘려야겠죠? 그걸 늘리는 역할을 하는 친구가 margin이라는 태그예요!그런데 저는 왼쪽만 조금씩 늘리고 싶기 때문에 margin-left: 10px; 라고 썼습니다! 이 코드에 대해서 설명하자면margin-left: 10px;밖에 마진-왼쪽만 10px정도 늘린다!위에서 제가 설명했지만 정확히 전달되었는지는 모르겠어요!margin-left라는 태그 말고도 margin-top 같은 것도 있어요!left는 왼쪽이고 top은 위라고 생각하시면 됩니다!왼쪽, 오른쪽, 위, 아래 이렇게 모두 설정이 가능합니다! 그럼 결과를 봐야겠네요!이렇게 나오면 성공한 거예요!조금씩 상자가 빠져있는게 보이시죠? 사이즈를 제가 10px로 줬기 때문에 이렇게 퍼지는 거예요!오늘강의는div강의였는데div활용도를공부하는시간이었습니다.다음 시간에는 오늘 배운 코드와 새로운 코드를 조합하여 다음 강의를 진행하도록 하겠습니다. html 기초강좌 div편은 여기서 끝입니다! 잘 모르시면 댓글 남겨주세요!긴 글 읽어주셔서 정말 감사합니다!여러분의 공감과 댓글은 힘이 됩니다!